About Me
Hi. My name is Wenson, and I'm a new graduate from UC Berkeley where I studied Electrical Engineering and Computer Science. Among other things, I have a budding interest in web design, graph theory, social data analysis, and machine learning. Thus far, I have written large projects in Python, Javascript, C++, Java, Ruby and Swift.
I initially learned to program in Java and built my first apps using Java2D, Swing, and applets. My earliest example is Warscribe, a D&D character and stat tracking application I wrote for my friends to simplify combat. It is currently preserved in all its hard-coded glory on my Github. I eventually moved on to using web technologies. Near the end of summer 2012, I was wrapping up DyGraph, a social network visualization app written in Java when I realized how difficult it was to share Java programs with others. After I decided that Java applets were too cumbersome of a solution, I looked to other means of rendering my social graph on the web.
It wasn't long before I stumbled upon the HTML5 <canvas> element. At the time, it was a godsend — not only was the API reminiscent of Java2D, but it also lacked the overhead of having to interface with a large and complex UI framework like Swing. Though I never finished the Javascript port of DyGraph, I repurposed much of the graph layout code for the first version of my personal website in 2013, with a single canvas element covering the entire window and a few hundred lines of Javascript running in the background. It was, at the very least, a unique first attempt at web design. That same summer, I extended my knowledge of web design from the front end to the back end by building a web app with my friend and fellow CS student Jeremy Bassi. Couplr is a Facebook app that lets users anonymously match their friends in hypothetical romantic relationships and also check who they have been matched with. Using node.js and MongoDB on the server, jQuery on the client and socket.io in between, we brought our idea to life while learning the technology stack on the fly.
Fast forward to summer 2014. When I joined Apple as an intern on the WebKit team, I wasn't sure what to expect. My first experience working at a big company in a large and complex codebase was, if nothing else, intimidating. Over the course of the next few weeks, I honed my strengths and picked up many valuable skills, some of which I didn't even know I needed. I learned to navigate the huge WebKit codebase by communicating often with my team, zeroing in on the confusions I had and asking the right questions to clear those confusions. In the latter half of my internship, I brushed up on my public speaking skills when I presented my project twice, a process which required numerous rehearsals.
Check out the projects section to see some of my selected works, or visit my Github to see all of my projects.
Also, click here for a dump of miscellaneous test pages, for WebKit development and regression testing.
My Projects
Below are a few of my projects, most of which are side projects I worked on over winter or summer breaks. Click on a thumbnail to learn more, and feel free to reach out to me regarding any one of the projects. You can find my email in the "Contact" section.

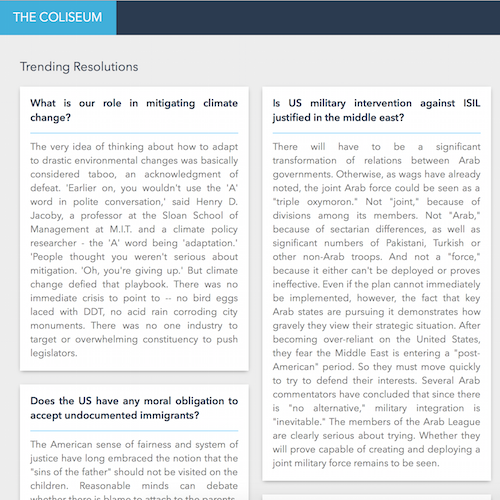
Penpal Gladiators, Spring 2015
A web app created in 8 weeks for CS169 that pairs users with opposing political opinions together into chatrooms where they can debate about hot-button issues. Users select topics of interest and answer a brief survey upon registration. Using this data, we match users together to optimize the chance of good debate. All features were developed using TDD, with C0 test coverage of over 95%.

Raytracer, Fall 2014
Built from scratch in C++ using Eigen, a linear algebra library. Outputs an image given a scene file that describes the objects, lighting, and camera in a 3D scene. Renders explicitly defined object primitives (i.e. triangles and spheres) as well as arbitrary .obj files. Bonus features include anti-aliasing, skyboxes, and optimized raytracing via AABB trees.

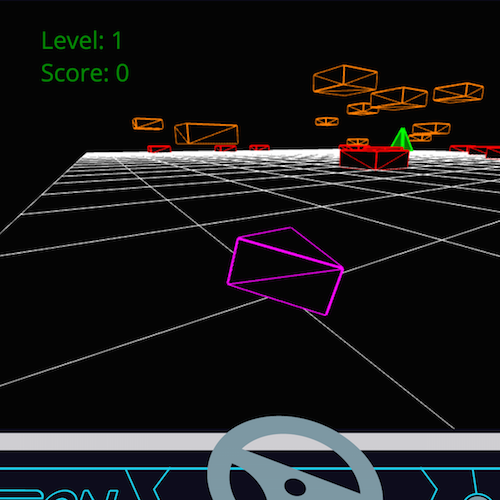
Tron, Spring 2014
Written in 20 hours along with Leo Kam and Kevin Wu for the Spring 2014 CSUA Hackathon where we won first place. Tron is a 3D driving game in the browser that the user controls by steering with his/her hands. I wrote the algorithm to track the positions of the user's hands using webcam. Click the thumbnail to check out the project.

QWOP AI, Summer 2013
A Javascript walking game inspired by qwop, as well as an AI designed to learn how to walk (mostly) on its own. I found the most success using a combination of reinforcement learning and neural networks. Click the thumbnail to check out the game, the final AI, and a blooper reel of local minima my AI encountered.

Personal website, Summer 2013
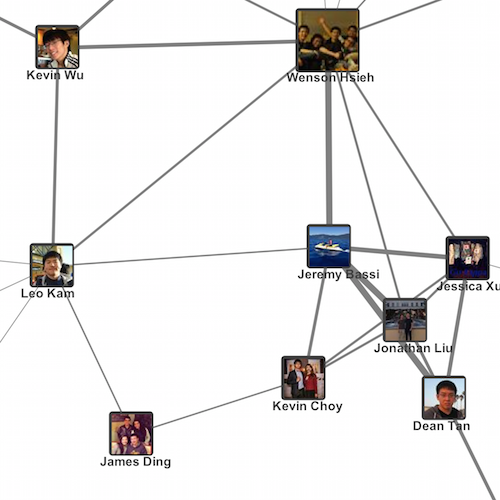
The first version of my personal website in 2013, and one of my first attempts at web design. Repurposing graph visualization algorithms from DyGraph, I wanted to give my website a unique style. In contrast to the sleek lines and bright gradients of web 2.0, I went with an intentionally washed-out and hand-drawn look. The art has largely transfered over to this iteration of my personal website.

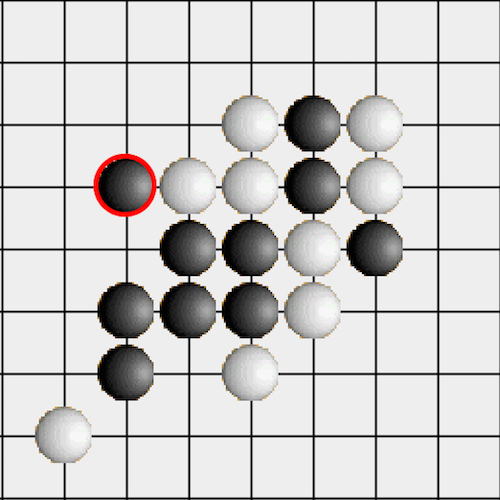
Gomoku AI, Winter 2012
A simple AI for a game I enjoyed playing as a kid. The objective of Gomoku is to lay 5 pieces in a straight line in any direction. Using heuristics derived from my own strategies at the game, I implemented a game tree search to mimic the way I play the game. Click the thumbnail to download the program as an executable .jar and play against my AI.

DyGraph, Summer 2012
A Java application to visualize a user's Facebook friend network as a graph. This is not only one of my largest solo projects at ~8000 lines, but also my earliest. The project involved using the Facebook API to scrape information from users' walls, update a graph with the information, draw the graph in a 2D context, and then animate it via force-directed layout.
My Resume
Download the full PDF here. My college transcript is also online here.
Education
University of California, Berkeley
B.S. Electrical Engineering and Computer Science
Regents and Chancellors Scholar
Member of EECS honor society Eta Kappa Nu
Overall GPA: 3.86
Work Experience
WebKit Software Engineering Intern at Apple, Inc.
May 2014 - August 2014
C++, Objective C, Javascript
- Implemented snap points, a W3C spec allowing web developers to specify content snapping in scrollable areas using CSS.
- Updated CSS parser to recognize and store snap point properties and information.
- Added support for snap points on iOS, and prototyped snap points on OSX.
Research Intern
June 2013 - May 2014
Python, C++, C
- Analyzed large brain network data (over 10^5 vertices and 10^8 edges) using path length and clustering.
- Developed sparse graph framework in Python, using Scipy, Numpy, Matplotlib and C.
- Sped core algorithms by more than 100x over pure Python code by writing C extensions.
Personal Projects
Tron
Spring 2014
Javascript, WebGL
- Web-based 3D driving game controlled by the user's gestures, built in 20 hours.
- Won first place at the CSUA Spring 2014 Hackathon.
- Wrote code to capture and interpret gestures in a browser via webcam.
QWOP AI
Summer 2013
HTML5, Javascript
- Built physics-based walking simulator in Javascript and HTML canvas.
- Developed AI from scratch to learn QWOP using feature-based Q-learning and neural networks.
Contact Me
Preferred email: whsieh@berkeley.edu
Alternate email: whsieh256@gmail.com
Phone: 925-998-7943
Github: github.com/whsieh
LinkedIn: linkedin.com/in/whsieh